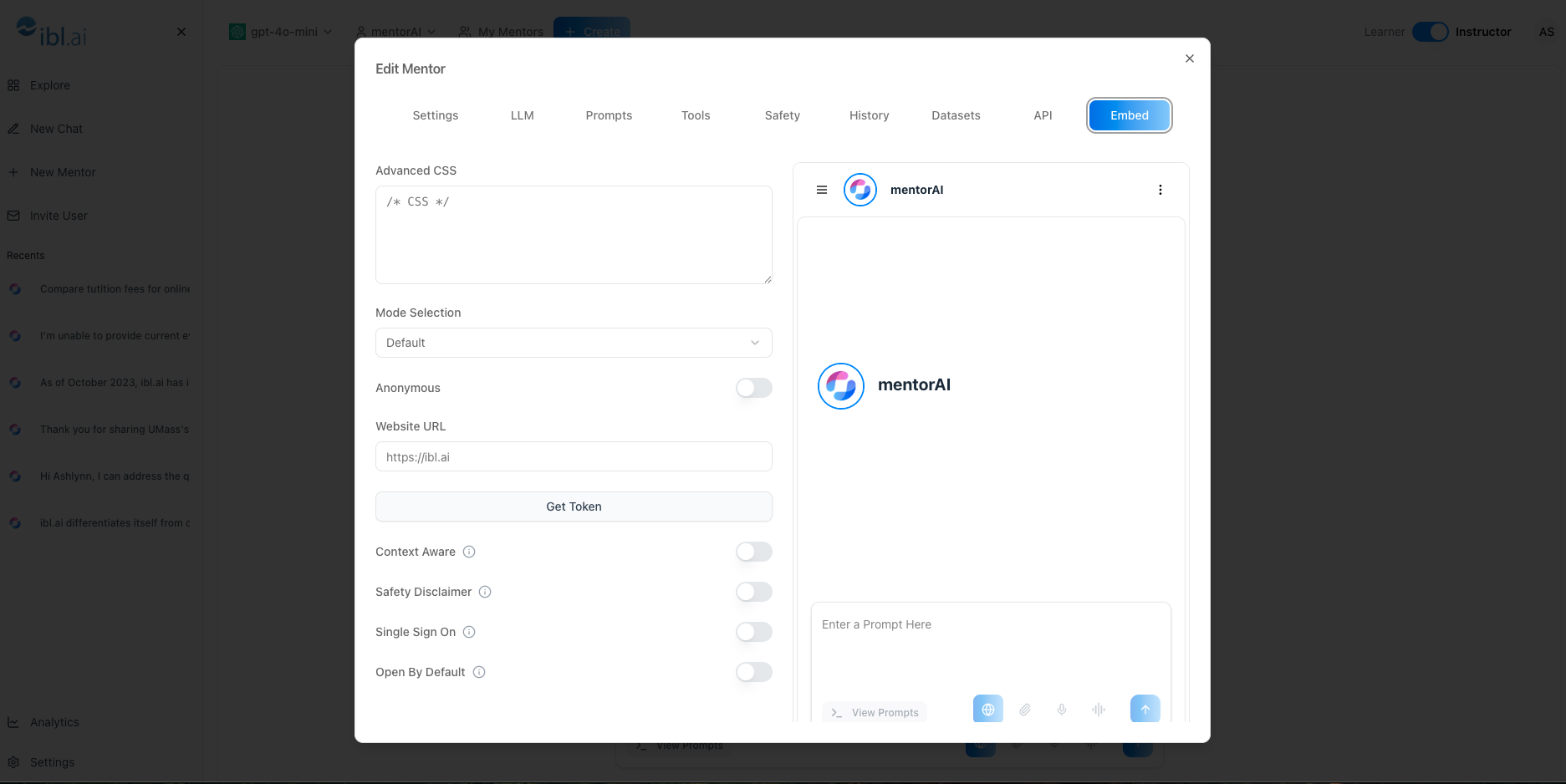
The Embed feature lets you place a fully‑functional mentorAI widget on any website or LMS page. Customize its look, choose which tabs it offers, control user‑tracking options, and enable smart extras (context awareness, safety disclaimer, auto‑open). Once configured, a code snippet drops the mentor directly into your site—no separate login required for end users.

Instructor
See exactly how the mentor will appear and tweak colors, fonts, or brand styling with optional CSS.
- Default – single Chat tab
- Advanced – extra tabs: Chat, Summarize, Translate, Expand
Allow public use without login, or require user tracking with a website URL and access token.
Let the mentor read on‑page content (PDFs, articles) and answer in context.
Add a notice reminding users to verify AI‑generated answers.
Decide if the widget launches open or stays collapsed until clicked.
Create the embed snippet (and token if needed) ready to paste into any site or LMS.
- Sign in to the mentorAI web app
- Open the desired mentor’s chat window
- Click the dropdown next to its name and select Embed
- A live preview shows the widget
- Optionally add Custom CSS to match your site’s branding
- Default → Chat only
- Advanced → adds Summarize, Translate, Expand tabs
- Anonymous toggle On → no login required
- Anonymous toggle Off → enter Website URL and click Get Token for user‑tracking
- Context Aware → mentor reads page content
- Safety Disclaimer → adds a cautionary note
- Open by Default → widget starts open on page load
- Icon → choose a launcher icon
- Review settings, then click Create Embed
- Copy the token (for non‑anonymous embeds)
- Copy the embed code snippet
- Paste the snippet (and token, if required) into your website or LMS page
- Save and publish. The mentor is live!
Embed a mentor on weekly modules so students get in‑context help, summaries, and translations without leaving the LMS.
Use Anonymous mode to place a “Campus Help Desk” mentor on the university website—no login hurdles for visitors.
Turn Context Aware on for pages hosting PDFs or slide decks; students receive page‑specific explanations and summaries.
Advanced mode’s Translate tab lets learners switch languages instantly—ideal for international cohorts.
Add a Safety Disclaimer when embedding mentors that offer medical, legal, or financial guidance to encourage verification.
With the Embed tool, you can deliver mentorAI exactly where learners need it—styled to match your site, configured for your privacy requirements, and equipped with the features that best serve your audience.